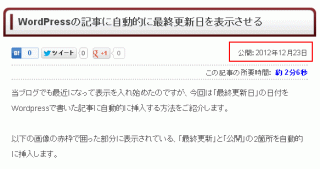
当ブログでも最近になって表示を入れ始めたのですが、今回は「最終更新日」の日付をWordpressで書いた記事に自動的に挿入する方法をご紹介します。
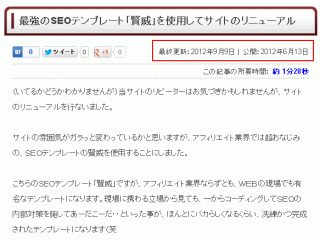
以下の画像の赤枠で囲った部分に表示されている、「最終更新」と「公開」の2箇所を自動的に挿入します。
1記事ずつ、手更新で日付を入れる方法もありますが、几帳面な正確の人ならまだしも、私の様なずぼらな人間では、まず入れ忘れてしまいます。笑
やり方は簡単。プラグインは使わず、Wordpressのプログラムを書き換えて最終更新日を自動的に表示するように改造します。
変更するファイル
- functions.php
- single.php
改造を加えるファイルはこの2ファイルです。functions.phpは共通ですが、single.phpに関しては、現在利用しているテーマによって名前が違う場合があります。
今回は、現在当ブログでも使用している賢威5.0のテーマを変更する場合で解説していますが、大体のテーマで同様の手順で実現できると思います。
まずはfunctions.phpをメモ帳で開くか、Wordpressの管理画面の右サイドから外観⇒テーマ編集と進んんで、以下の記述を追加します。
function get_mtime($format) {
$mtime = get_the_modified_time('Ymd');
$ptime = get_the_time('Ymd');
if ($ptime > $mtime) {
return get_the_time($format);
} elseif ($ptime === $mtime) {
return null;
} else {
return get_the_modified_time($format);
}
}
追加する場所はどこでもOKですが、私はfunctions.phpの一番最後の行に追加して使っています。追加したら、以下のコードを最終更新日を表示させたい箇所に追加します。
<?php if ($mtime = get_mtime('Y年n月j日')) echo '最終更新:', $mtime , '|'; ?>公開:<?php the_time('Y年n月j日') ;?>
「最終更新」と「公開」となっている部分は、自由に変更してください。
普通に公開だけした場合はこのように表示されます。
記事に更新を入れると、更新された日付を自動的に取得して、以下のように表示されるというわけです。
予約投稿で記事を公開した場合は、基本的には公開日だけが表示されます。この仕組みを導入する前に予約投稿したものに関しては、公開日と最終更新日が同じ日付で両方とも表示されます。
プラグインを使わずにお手軽に最終更新日が表示できますので、なかなか便利です。
最終更新日を表示させる意味
SEOやIT関連の記事は、いったいその記事が何時公開され、その後更新はあるのか?という「鮮度」も重要視されます。その記事をぱっと見て、最終更新日が新しい日付であれば、閲覧者の足を止める確立もアップするのではないでしょうか。
逆に、公開日が2008年等で止まっていれば、情報が古いと判断されて、ユーザーの足を止めておくことはできません。過去記事に手を加えて、現在の情報を追加していけば、過去記事も埋もれずにまた日の目を浴びせることもできますし、アクセスのアップにも繋がります。
皆さんも一度、過去の記事を見直してみて、もう一度スポットライトを浴びせてあげましょう。その上で、ちゃんと更新したぞ!とアピールするためにも、最終更新日の日付を目立つところに入れて、検索してきたユーザーを足止めしてやりましょう(笑)


コメント
[…] WordPressの記事に自動的に最終更新日を表示させる | WEB備忘録(仮) […]