AndroidやiPhoneには、HTMLやCSS、Javascriptに関するバグや特定の仕様が多いので、PCブラウザ上では問題なくても、実機でみると残念な結果となるパターンが多々見られます。
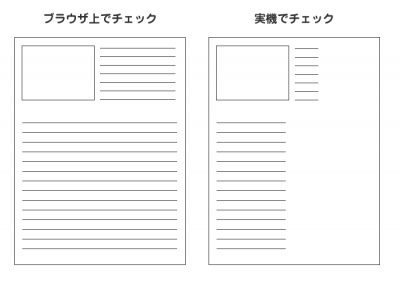
今回もスマホ用に作成したサイトを実機でチェックしている際に、ギャラクシー S2で何やらデザインが崩れてしまう。。具体的には以下の画像の様に、Pタグで囲った文章の横幅が勝手に縮まってしまう現象が発生してしまいました。
実機でチェックすると、文字部分の横幅が勝手に縮こまってしまいます。iPhoneでは問題無かったのでGalaxyも大丈夫とタカを括っていたところにこんな落とし穴があるとは・・・。
しかも、Pタグ周りだけでなく、横幅の指定を入れていないDIV等でもこの症状が起こっているようでした。念のため、「auto」を指定してみましたが症状は改善せず・・・。あれこれやっても一向に改善せず、時間だけが過ぎ去っていく最悪のパターンに陥ってしまいました(笑)。
で、色々と情報を探していたところ、他でも同様の症状に悩んでいる方を発見。
CSSで該当のP要素に以下の設定を行うことで、謎の隙間を無くすことができるとのこと。
p {background-image:url(image);}
ただし、根本的な解決ではなさそうなので、私は実機(Galaxy S2)の以下の設定を行なうことでこの問題をとりあえずは「無かったこと」にして解決とすることにしました。
ブラウザ→設定→詳細設定→ページに自動で合わせるのチェックを外す
この機種特有の症状なのか、他のバージョンでも同様に出るのかまでは調べていないのですが、どうやら「ページに自動で合わせる」の設定がなにやら悪さをしているんじゃないかなと・・・。なんともスッキリしないのですが、同様の現象に遭遇している方がいるかもしれないので、解決策として上記の2点を共有しておきます。
あぁ、もう・・・・疲れたましたわ・・笑