最近のGoogle Analyticsの進化は目を見張るものがあるのですが、現在はユーザーのアクセス情報だけで無く、どのコンテンツでどのソーシャルボタンが押されたかをトラッキングすることも出来るようになっています。
以下、自分のメモ用ですがその方法と手順を紹介しておきます。
参考サイト:Google Analyticsでサイトに設置したソーシャルボタンをトラッキングする|Tips Note様
Google Analyticsのコードを最新のものにする
Google Analyticsは何度かコードの変更がされていますので、ソーシャルボタンのトラッキングを行なう場合は、新バージョンの画面より最新のトラッキングコードを取得してください。その後、<head></head>間にタグを貼り付けます。
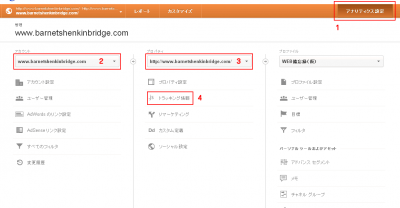
最近、アナリティクスの管理画面が新しくなってどこからトラッキングタグを再発行すれば良いのか分からない、という声を聞いたことがあるのですが、簡単にですが手順を画像で説明しておきます。
1、画面右上にある「アナリティクス設定」をクリックして、2、アカウント名、3、プロパティ名を選択。そして4、トラッキング情報をクリックします。尚、Google+1をトラッキングする場合は上記のコードのみを利用し、他の作業は必要ありません。
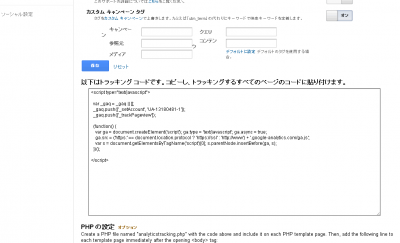
トラッキングコードの画面に移動しますので、ソースをコピーして<head>間に貼り付けてください。
ソーシャルトラッキング用のJavascriptを設置する
TwitterとFacebookを計測する為にga_social_tracking.jsをga_social_tracking.jsよりダウンロード。取得したトラッキングコードの下に読み込ませる。ソースコードの完成形としては以下の形。
<script type="text/javascript">
var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-13180481-1']); _gaq.push(['_trackPageview']);
(function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })();
</script>
<script type="text/javascript" src="https://www.barnetshenkinbridge.com/js/ga_social_tracking.js"> </script>
JSを読み込ませるURL部分やJSを置く階層は各自の環境に合わせてください。
Twitter用のトラッキングコードを挿入する
twitter_js_async.htmlよりツイッター用のトラッキングコードをコピーして<head>間に貼り付けます。以下のコードをそのまま利用してください。
<!-- Load Twitter JS-API asynchronously -->
<script>
(function(){
var twitterWidgets = document.createElement('script');
twitterWidgets.type = 'text/javascript';
twitterWidgets.async = true;
twitterWidgets.src = 'http://platform.twitter.com/widgets.js';
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName('head')[0].appendChild(twitterWidgets);
})();
</script>
Facebook用のトラッキングコードを挿入する
現時点ではiframe版の「いいね!」ボタンはトラッキングできないそうです。実装できるのは「HTML5」版と「XFBML版」となり、挿入コードはそれぞれ以下の通り。
XFBML版「いいね!」ボタンの例
サンプルコードはGoogle Analytics Sample Codeで確認することができます。完成形は以下の通り。
<div id="fb-root"></div> <script src="http://connect.facebook.net/ja_JP/all.js#appId=IDを記述;xfbml=1"></script> <script type="text/javascript">_ga.trackFacebook();</script> <fb:like href="SiteURIを入れてください。" send="false" layout="button_count" width="任意の値" show_faces="true" font=""></fb:like>
Google Analyticsで確認する
アナリティクスのメイン画面よりトラッキング状況を確認できます。トラフィック→ソーシャル→プラグインと進んで、タグが正常に動作して数値がカウントされているかを確認してみてください。
尚、WP Social Bookmarking Light等のプラグインでソーシャルブックマークを表示させている場合だと、カウントの集計が正常に取れないようです。