見出しがなにやらまとめサイト風となっていますが、ただの思いつきなので気にしないで下さい(w
過去にWordPressで記事を読む所要時間を自動的に表示するプラグインという記事の中で紹介した「estimated」というWordpress用のプラグインがあります。
そして、このプラグインを導入することで、「サイトの滞在時間を13.8%も延ばすことができる」とのこと。そんなわけで、当ブログでもさっそく導入してみたのですが、その後効果測定の事を完全に忘れておましたorz
そして、思い出したかのように「そういえばどうなったかな?」とページの滞在時間を確認したところ、中々良い結果が出ていました。「本当に効果があるのか?」と半信半疑ではありましたので、予想外の結果に驚いています。
では、その解析結果の方を見て行きましょう。
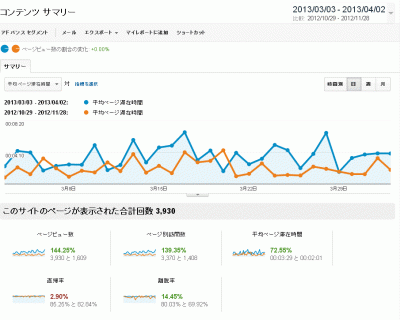
estimatedの導入で平均ページ滞在時間が77.55%UP!
画像はクリックで拡大できます。そして、拡大画像の「平均ページ滞在時間」を見てみてください。導入前が「2分1秒」だったのに対して、導入後は「3分29秒」に増えています。
13.8%どころか、72.55%も増えてしまいました。これは期待以上の結果ですね!
ちなみに、上記画像では「コンテンツサマリー」で数字を出しています。ユーザーが平均してどれくらい滞在していたかも大事なのですが、個人的には、公開しているコンテンツ(記事)が平均してどれくらいの時間見られているかを重視しているので、この結果は非常に満足ですね。
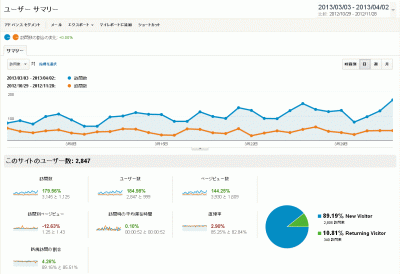
ちなみに、ユーザーサマリーで訪問時の平均滞在時間を見てみると・・・。
訪問全体の平均滞在時間にはほとんど変化がありません。ちなみに、アナリティクスの平均時間の算出はちょっと不確実な部分もあるので、あくまで参考程度に捉えるのが吉とされています。
平均ページ滞在時間に比べて訪問時の平均滞在時間が少ないのは、当ブログの直帰率or離脱率が高いことが原因かもしれませんね。
他のサイトでも試してみることにする
現在、この便利なプラグインを導入しているのは、当ブログを含めて他に一つだけなので、手持ちのいくつかのブログにもestimatedを導入してみようと思います。
ほんの少しの労力で滞在時間を延ばすことができるなら、これほど有効なプラグインは導入しない手はありませんね!皆様も是非導入してみてはいかがでしょうか?